Intro

Aenean ornare velit lacus, ac varius enim ullamcorper eu. Proin
aliquam facilisis ante interdum congue. Integer mollis, nisl amet
convallis, porttitor magna ullamcorper, amet egestas mauris. Ut
magna finibus nisi nec lacinia. Nam maximus erat id euismod egestas.
By the way, check out my awesome work.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis
dapibus rutrum facilisis. Class aptent taciti sociosqu ad litora
torquent per conubia nostra, per inceptos himenaeos. Etiam tristique
libero eu nibh porttitor fermentum. Nullam venenatis erat id
vehicula viverra. Nunc ultrices eros ut ultricies condimentum.
Mauris risus lacus, blandit sit amet venenatis non, bibendum vitae
dolor. Nunc lorem mauris, fringilla in aliquam at, euismod in
lectus. Pellentesque habitant morbi tristique senectus et netus et
malesuada fames ac turpis egestas. In non lorem sit amet elit
placerat maximus. Pellentesque aliquam maximus risus, vel sed
vehicula.
Close
Work

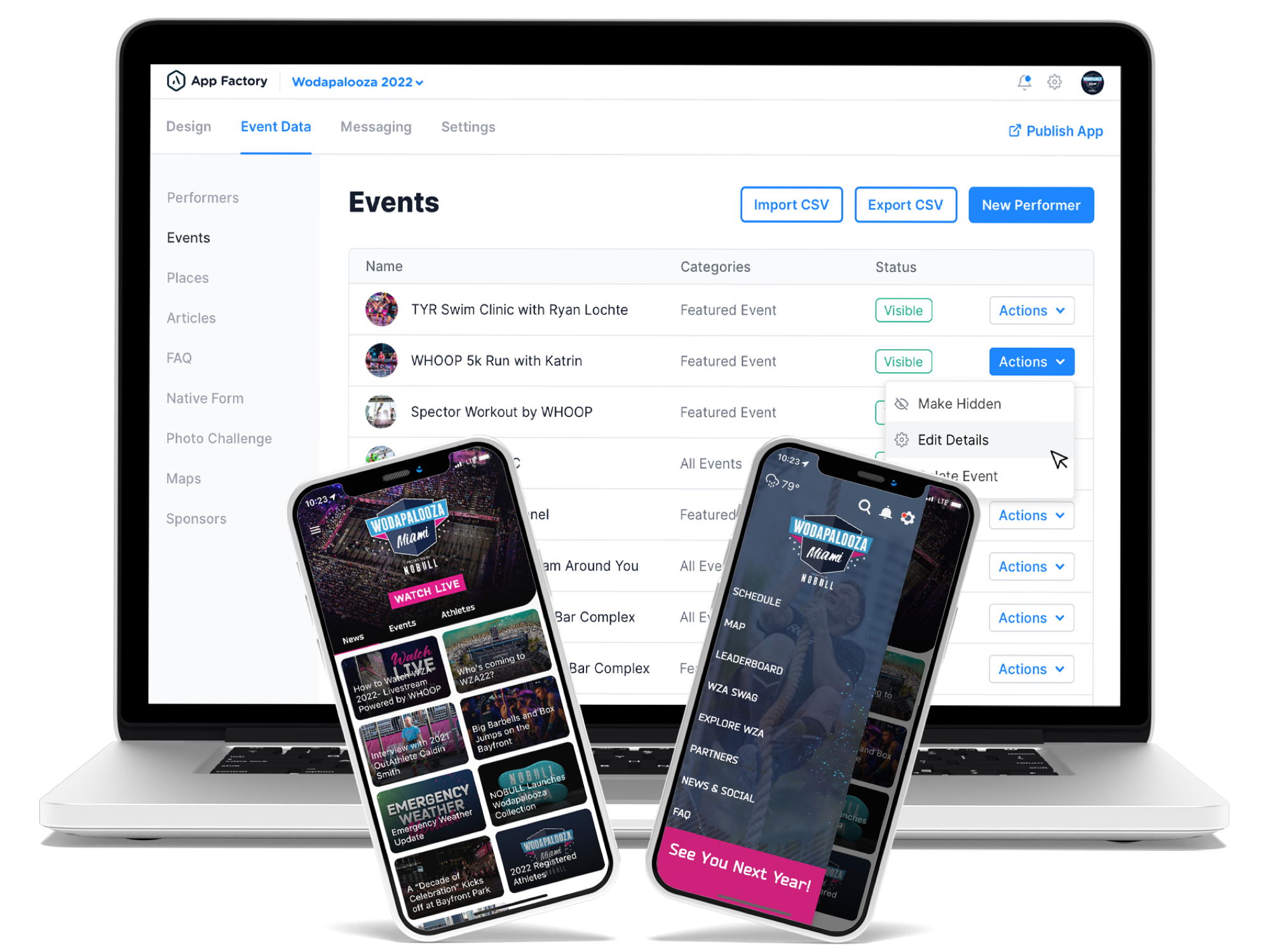
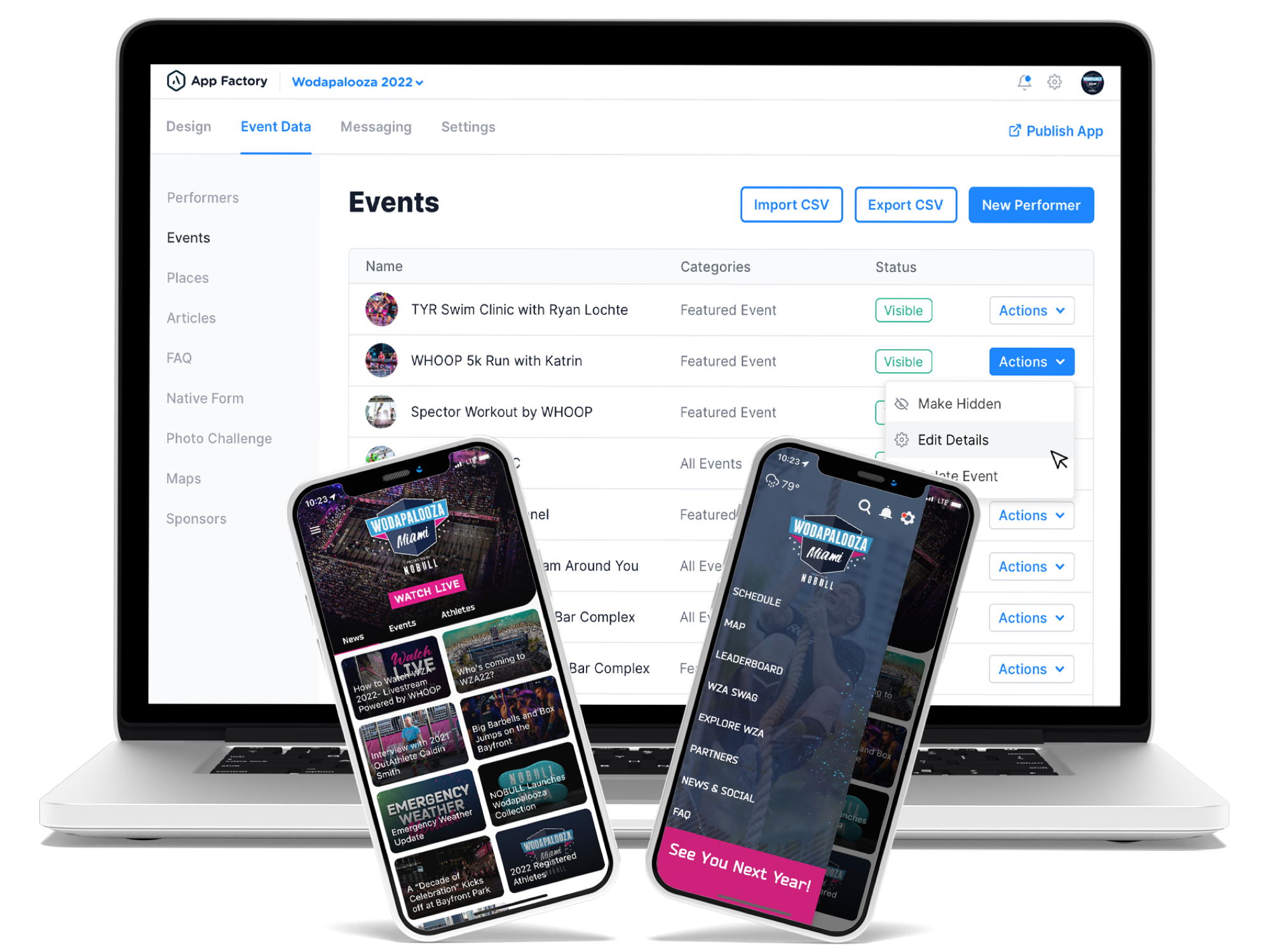
At Aloompa, I played a key role in developing the powerful content
management system that drives the company's industry-leading mobile
event apps. This innovative CMS allows clients to easily create
dynamic, customized content experiences within their event apps in
real-time.
Working on Aloompa's cutting-edge CMS allowed me to solve complex
product challenges and architect innovative content solutions that
elevate the event experience for clients and their attendees.

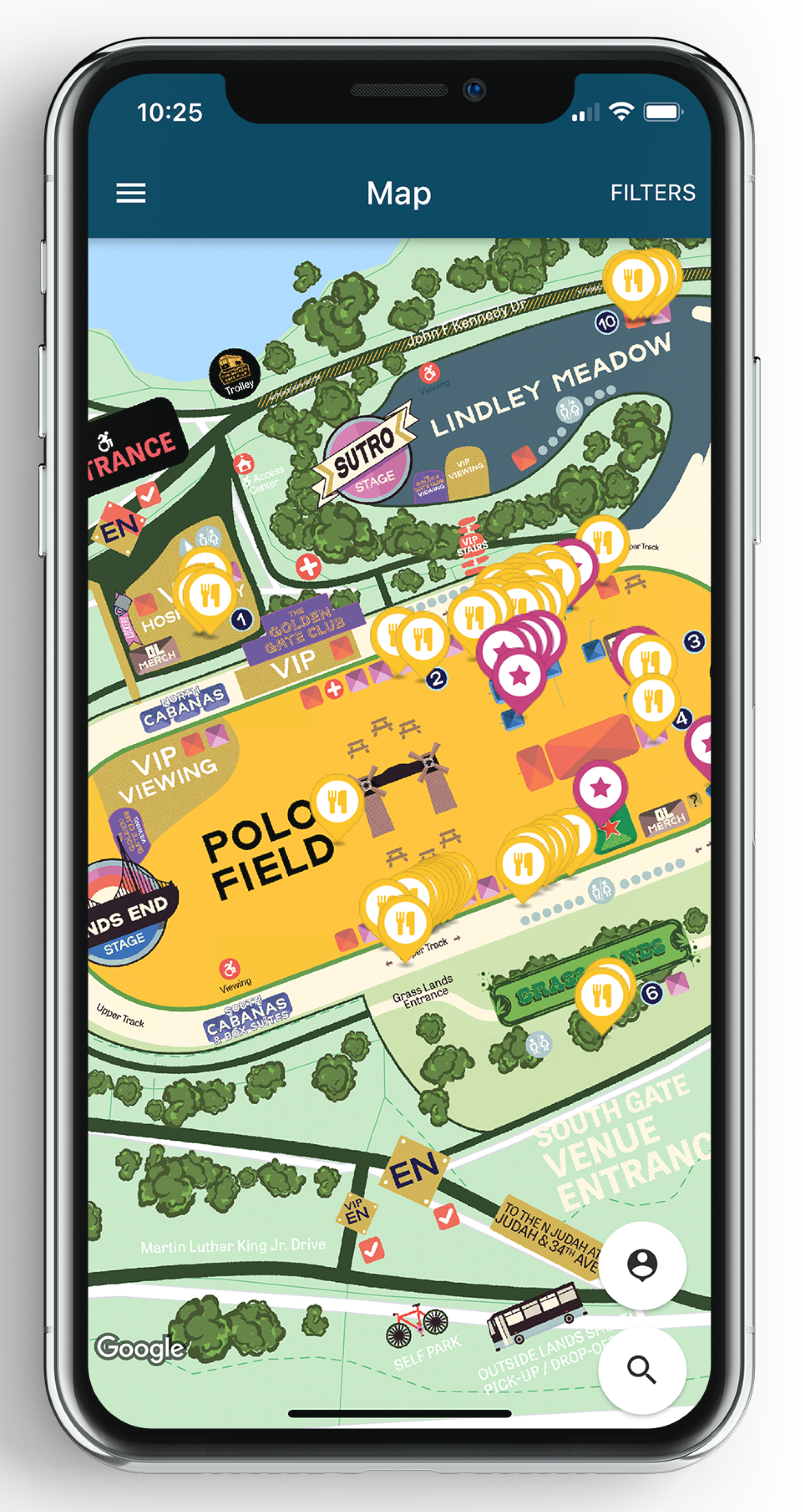
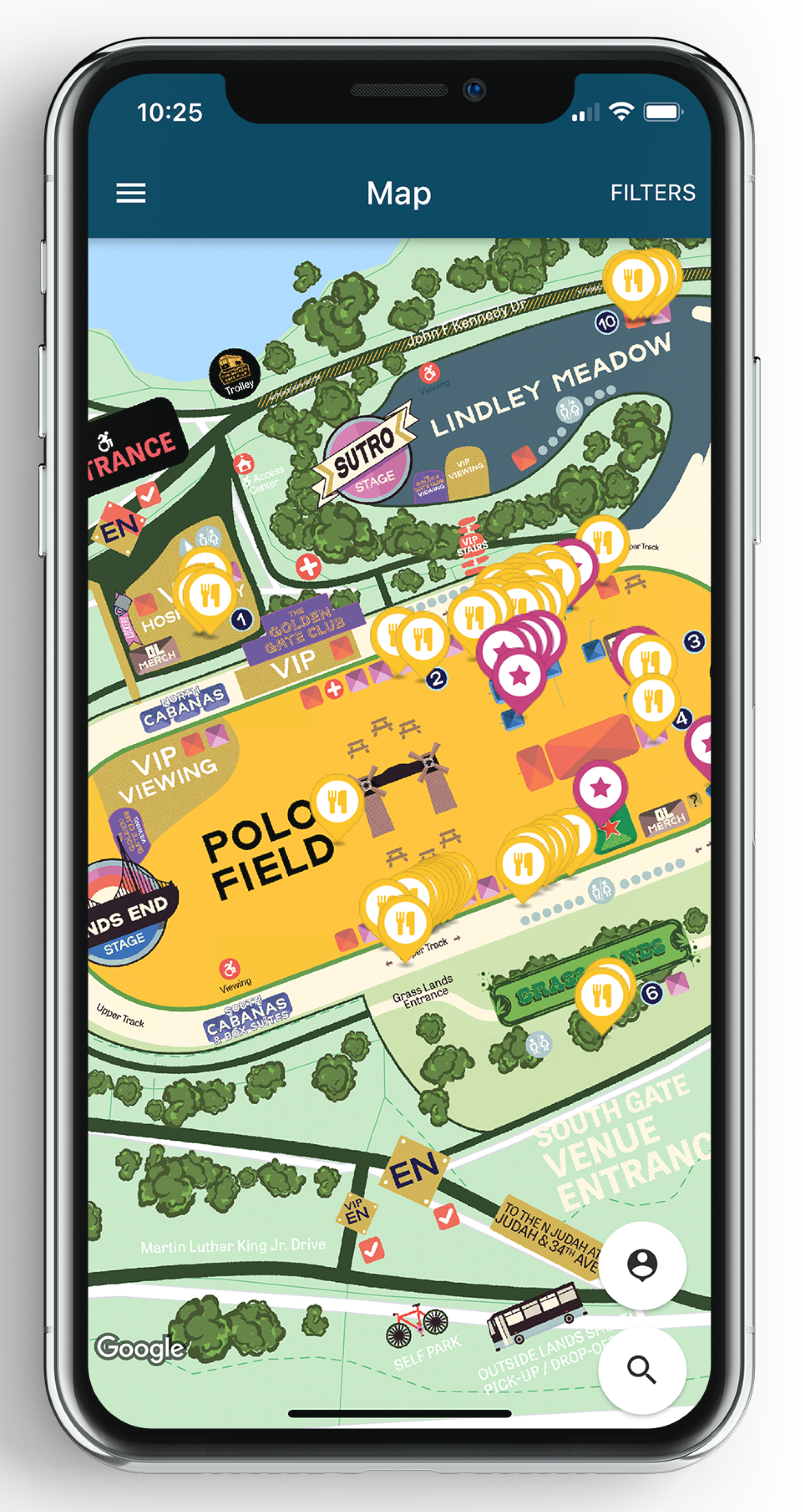
To streamline a previously tedious manual process, I built a
powerful self-service mapping solution that put the ability to
create rich, customized map overlays directly in the hands of
clients and product managers. Utilizing AWS EC2 and the MapTiler
Engine, I developed a server that seamlessly generates map tiles
based on user inputs through Aloompa's content management
system.
This user-driven map overlay system saved product managers
countless hours previously spent manually updating maps. More
importantly, it empowered event organizers to deliver rich,
user-friendly mapping experiences that helped attendees maximize
engagement and get the most value from their events in
real-time.

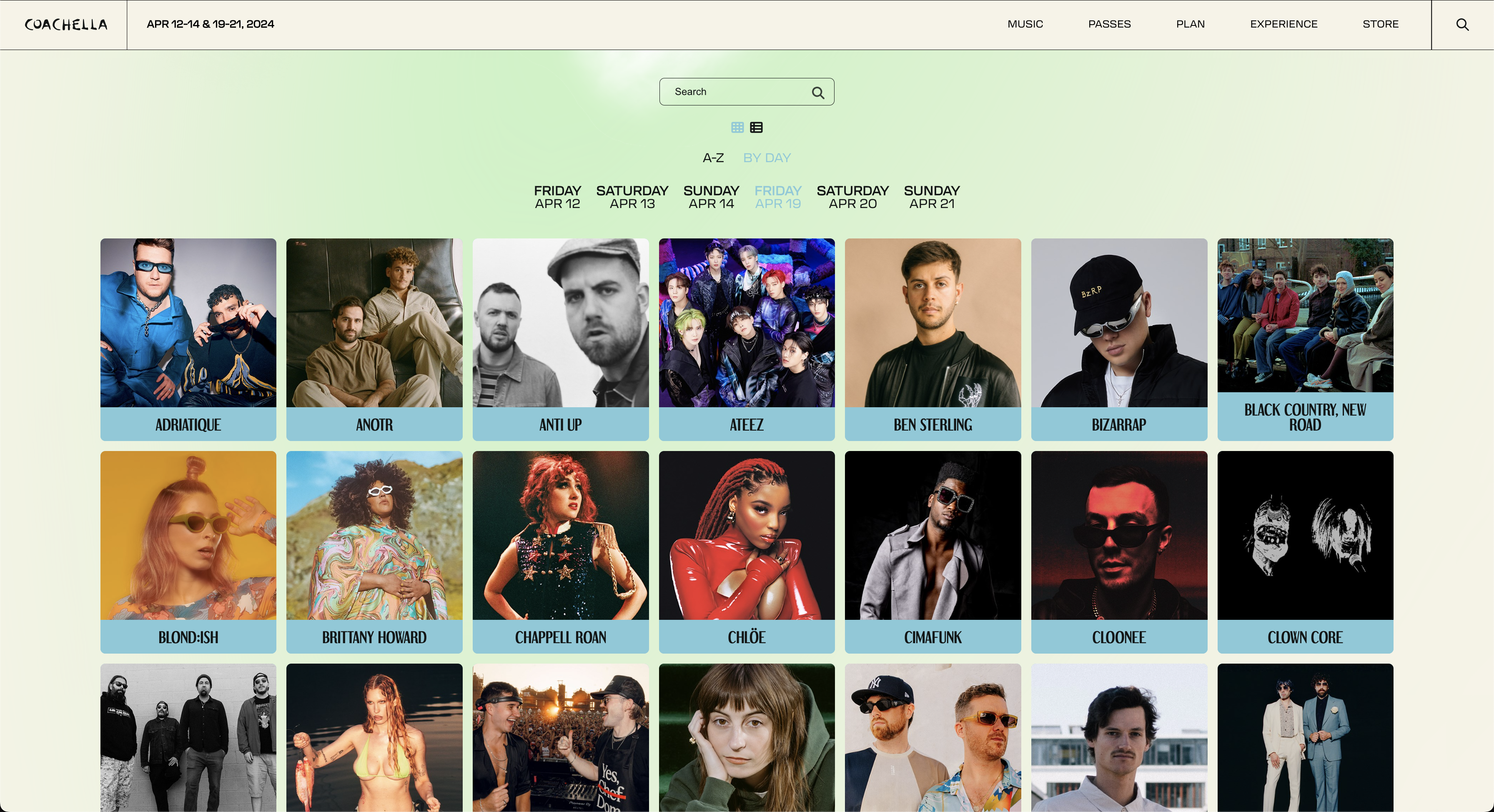
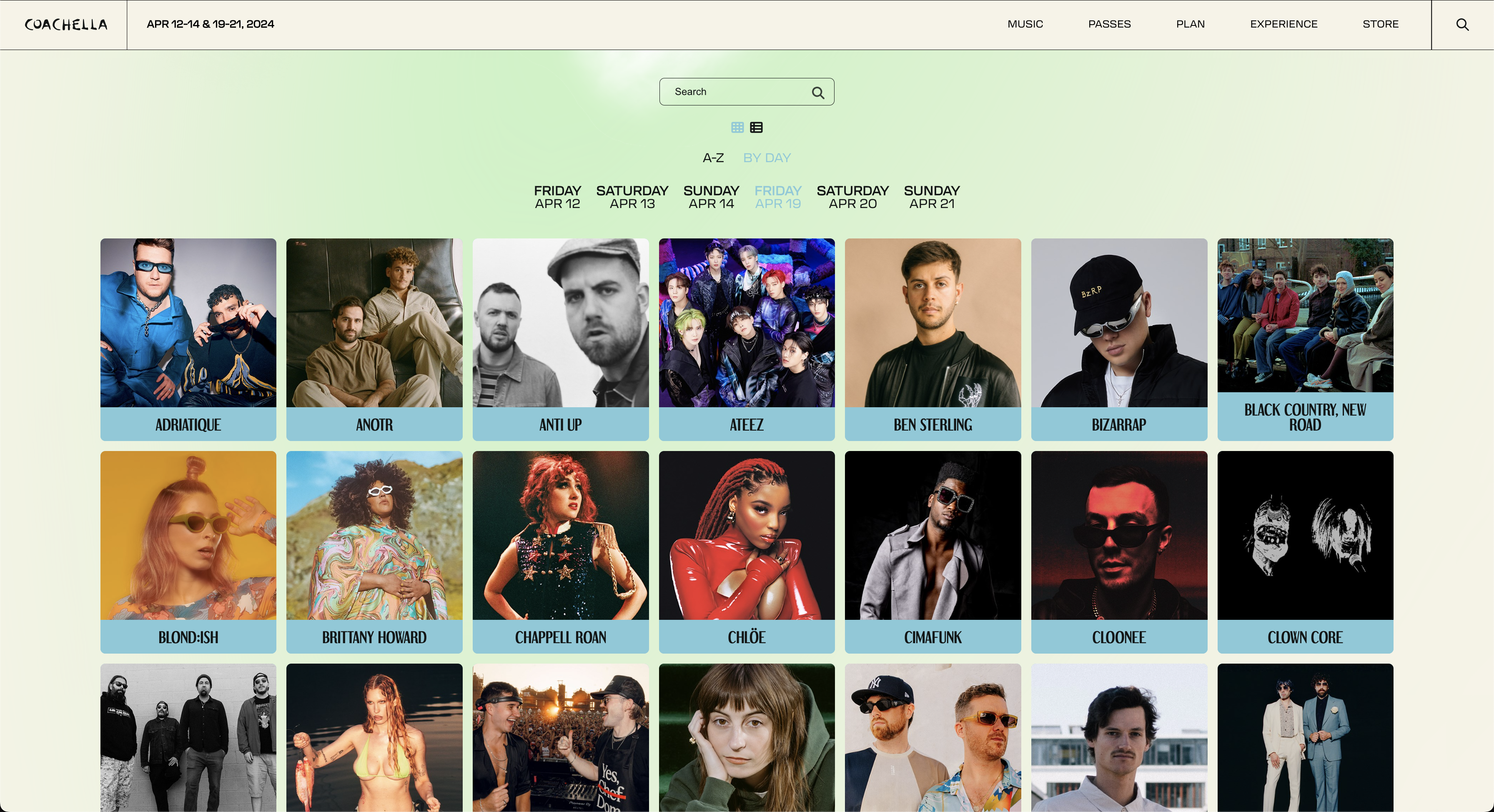
As the sole engineer leading the development of Aloompa's web embed product for over a year, I spearheaded a complete refactoring of the codebase and implemented numerous feature enhancements. This product played a pivotal role in enabling large-scale events like Coachella to seamlessly integrate and display their event lineups, schedules, and performer information directly on their websites.

Developed as my capstone project after just three months of intensive training at Nashville Software School, Bash is a versatile and intuitive browser-based drum machine modeled after classic analog drum machines. Built using React and leveraging the Web Audio API for stable playback, Bash offers a seamless and immersive experience for musicians and beat-makers alike.

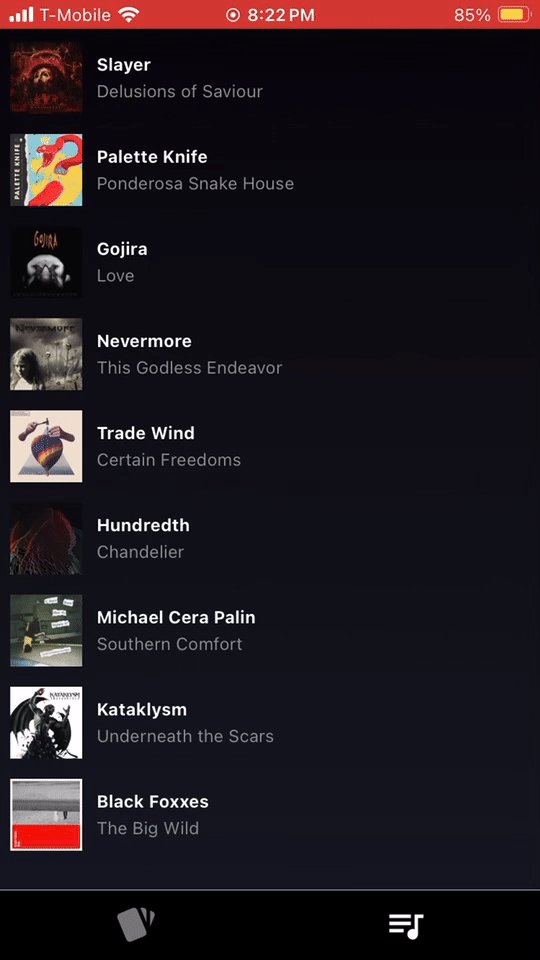
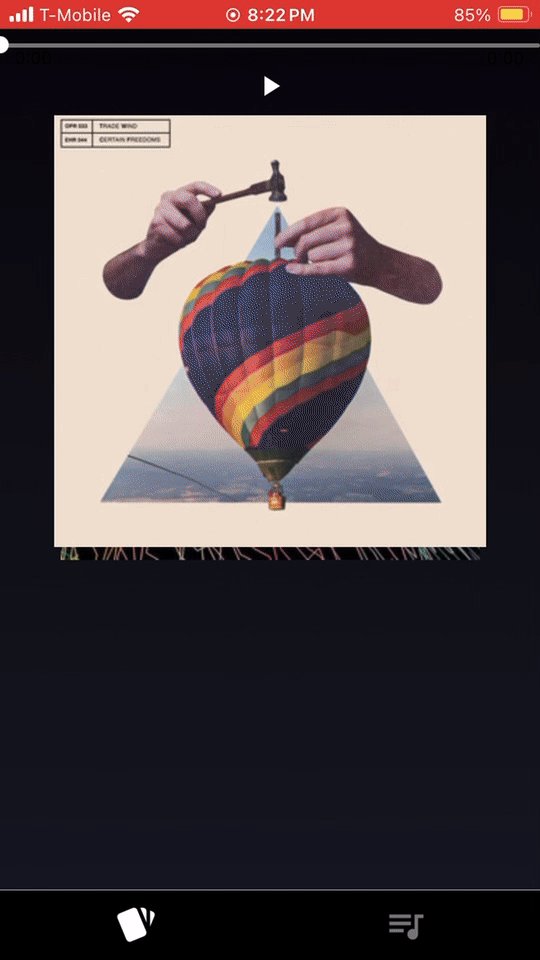
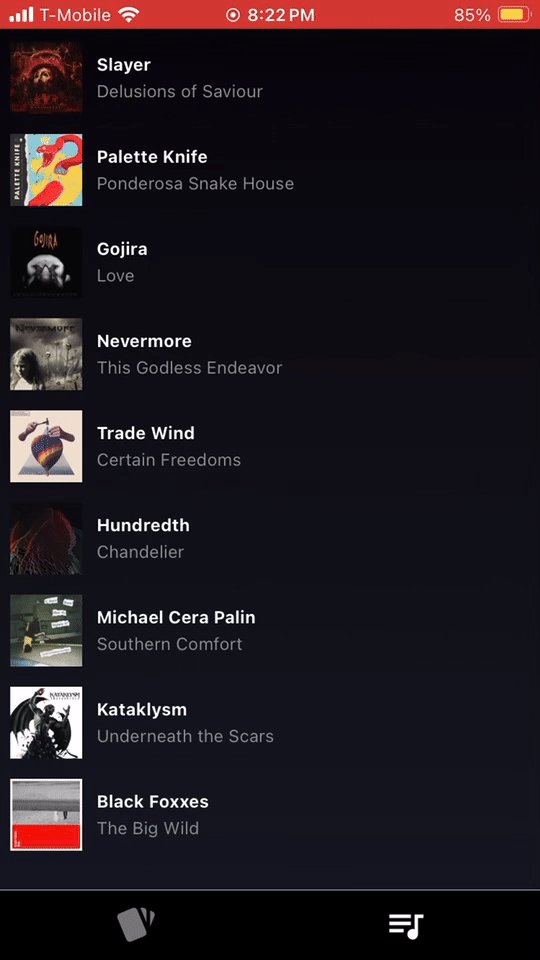
Fenn is an app that revolutionizes how you discover new music. By connecting to your Spotify account through OAuth, Fenn presents you with an endless stream of personalized song recommendations based on your listening history and preferences. With its addictive Tinder-like swiping interface, you can simply swipe right on tracks you love to instantly add them to your Liked Songs collection, while left swipes help further refine future suggestions. Once you've built up a batch of new favorite tunes in your Liked Songs, Fenn allows you to easily create a new Spotify playlist from those saved songs with just a tap.
Close
About

Hello! I'm Devin, a software engineer and musician. I have 11 years
of experience in the music instrument retail industry, where I've
worked as both a retail associate and manager. During the
challenging times of the 2020 pandemic, I found myself furloughed
for six months. It was during this hiatus that I made a
life-changing decision to teach myself how to code. In early 2021, I
embarked on a transformative journey by enrolling in a six-month
full-time web development program at Nashville Software School. My
dedication paid off as I secured my first web development job just
one week before graduating, making me the first person in my cohort
to land a job.
Now, as a web developer, I'm blending my passion for technology with
the skills and work ethic honed during my time in the music
industry, creating beautiful digital experiences and solutions that
resonate with users and clients alike.

When I was 13 years old, my relationship with music transformed. I went from a passive listener to an active participant. My brother and I started a rock band, him on guitar and me on drums. Listening back, we were obvectively bad, but that didn't stop us from honing our craft. After 20+ years, I have played hundreds of shows, recorded dozens of records, and have even produced, mixed and mastered albums for other artists. I am currently playing drums for modern rock band, False Indigo.

Another cornerstone of my experience during the pandemic was falling
back in love with reading. Once it was safe to visit, I would take
trips to the local used book store in hopes of filling my bookshelf
with the growing list of titles I wanted to read. Overwhelmingly,
the genre I gravitated toward was sci-fi, but I read some of the
classics, such as The Count of Monte Cristo and 1984, as well. I
continue to fill my shelf to this day and I even have a dream of
writing my own novel.
Close
Contact
Close
Elements
Text
This is bold and this is strong. This is
italic and this is emphasized. This is
superscript text and this is subscript text.
This is underlined and this is code:
for (;;) { ... }. Finally,
this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis
sagittis eget tempus euismod. Vestibulum ante ipsum primis in
faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat
ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in
faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Close